

PRODUTO
SOLUÇÕES
por caso de uso
Saiba mais
ModelosBlogVídeosYoutubePREÇOS
RECURSOS
COMUNIDADES E MÍDIAS SOCIAIS
PARCEIROS
%20(1).png)
Olá! Sou Oleg Zankov, CTO e fundador do Latenode - uma plataforma de baixo código baseada em nuvem na qual você pode criar facilmente automações de processos de negócios adaptáveis e criar serviços da Web sem o incômodo de gerenciar qualquer infraestrutura. Não importa se você é um especialista em automação experiente ou um proprietário de empresa não tecnológica que deseja descobrir como automatizar os negócios, este artigo apresenta uma ferramenta de IA gratuita criada para economizar muito tempo e esforço em sua jornada com pouco código.
Neste artigo, vamos descobrir as possibilidades puramente ilimitadas do nó JavaScript com um Assistente de IA dentro, que pode criar novas integrações com qualquer serviço da Web a partir do zero, mediante sua solicitação, em vários minutos, ou transformar dados com a flexibilidade que sua imaginação permitir.
Se você gosta mais de aprender visual e auditivamente, assista ao nosso vídeo mais recente sobre o JavaScript AI Assistant, que pode turbinar suas automações em todos os níveis:
Oferecemos uma experiência perfeita para JavaScript. Com o Latenode, você pode explorar a IA com JavaScript e até mesmo fazer experiências com JavaScript + IA. Nosso objetivo é tornar essas tecnologias de ponta acessíveis a todos os desenvolvedores, independentemente de seu nível de conhecimento em JavaScript ou IA.

Há uma nova adição no módulo JavaScript que é extremamente útil para o desenvolvimento. Trata-se de um assistente de IA, projetado para ajudar em uma ampla variedade de tarefas de codificação, como:
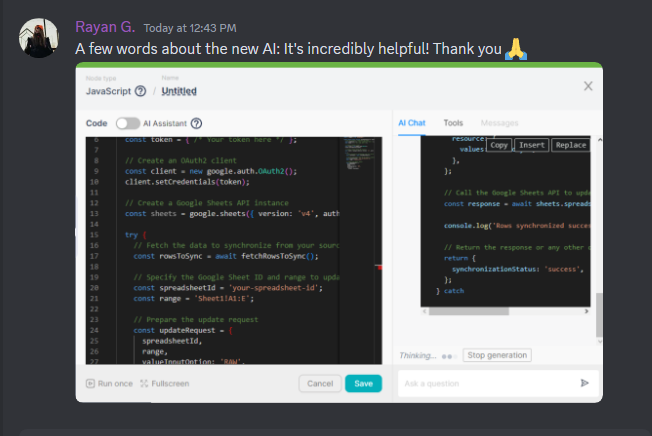
E o melhor de tudo? Todas as funcionalidades do Latenode são totalmente gratuitas até o início do novo ano (porque agora estamos na versão Beta). E antes de continuarmos, confira alguns comentários iniciais dos usuários sobre nosso assistente de IA:

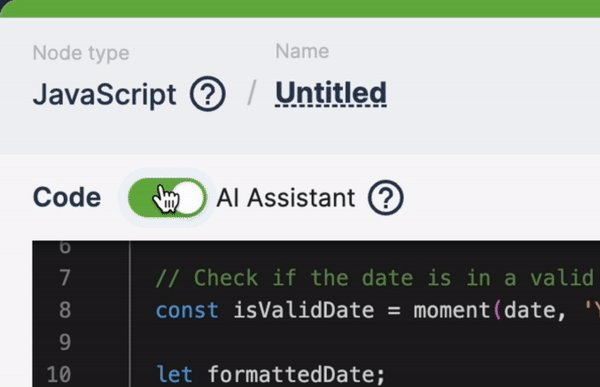
O assistente reside no nó JavaScript. Você interage por meio da janela "AI Chat". Seus recursos incluem:

A beleza do assistente de IA no site Latenode é que ele representa um grande passo em direção à realização de nossa missão: agora, mesmo aqueles que não estão familiarizados com a codificação podem criar seus próprios microsserviços ou criar automações complexas. Vamos demonstrar isso com três cenários.
Considere um cenário em que você precisa de um formulário de coleta de dados acessível por meio de um URL de webhook. Isso pode ser útil em várias situações. Inicialmente, você preenche o formulário. Em seguida, os dados podem ser encaminhados para qualquer lugar: para outro ramo de automação em Latenode para transformações adicionais ou para outro sistema. O que você acha de criar esse cenário sem digitar uma única linha de código?

Olá! Anexe meu código a um script para gerar HTML para um formulário intitulado "criar e-mail". Ele deve ter os seguintes campos de entrada: "assunto do e-mail", "visão geral", "cabeçalho", "atualizações da plataforma", "recursos úteis", "outras notícias". Coloque um botão "enviar" na parte inferior. Embeleze o HTML com um design agradável e formatação adequada. Retorne o resultado como um objeto JSON rotulado como "html"

O módulo JavaScript retornará o objeto JSON "html" adequado para respostas de webhook. Além disso, altere o parâmetro de tipo de conteúdo para text/html para exibir o formulário corretamente por meio do nosso webhook de entrada.

Agora, ao acessar o URL do webhook, conforme mostrado anteriormente, um formulário de coleta de dados será exibido para você.
Tudo o que resta é garantir que os dados coletados por meio do formulário sejam retransmitidos para o webhook de outro cenário para processamento posterior. É claro que não vamos codificar isso manualmente.
.gif)
Agora, nosso formulário está totalmente funcional, pronto para receber informações. Você pode canalizar esses valores capturados para outro fluxo de trabalho que, por exemplo, registre os dados coletados em uma planilha do Google.

O uso do JavaScript para integração pode parecer mais complexo, mas o Assistente de IA doLatenode no módulo JavaScript o torna acessível para iniciantes.
Para criar um novo cartão do Trello usando IA, pergunte ao nosso assistente o seguinte:
- Adicionar um script ao meu código que criará uma integração de API com o Trello - "Criar um novo cartão"
.gif)
As etapas restantes são semelhantes às do método HTTP:
Você os adiciona diretamente ao seu código, mas a IA simplifica o processo, oferecendo orientação durante todo o processo.

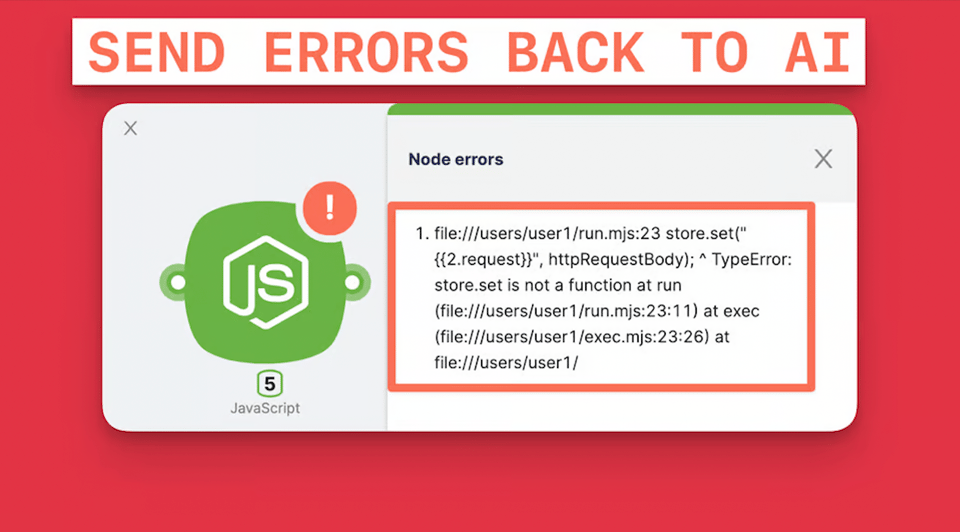
🐞 Você encontrou um erro de JavaScript? Não se preocupe! A IA o ajudará a corrigir seu código assim que você enviar o erro de volta para o bate-papo.

Você nem precisa explicar o que precisa; enviar um erro bruto será suficiente para obter um novo código:
.gif)
Usando esse método, você escolhe uma abordagem de autoatendimento para qualquer integração de baixo código que possa imaginar.
Atualmente, existem mais de 1,2 milhão de pacotes NPM (aplicativos pré-criados para os desenvolvedores integrarem em seus códigos). Latenode O assistente de IA da Microsoft oferece a você acesso a eles. Suponha que você precise da taxa de câmbio USD/EUR atual para negociação em várias moedas para fornecer informações atualizadas aos visitantes do seu site. Em vez de se esforçar para localizar a API correta e vasculhar a documentação, você pode formular sua solicitação da seguinte maneira:

Para resolver isso, o assistente utiliza a biblioteca NPM "axios" para enviar uma solicitação HTTP GET para a API ExchangeRate, obtendo as taxas de câmbio mais recentes. Em seguida, ele recupera o valor de câmbio de 1 dólar americano para 1 euro e o retorna no formato JSON.
Para obter o resultado correto, você pode precisar de algumas tentativas: podem ocorrer erros ocasionais ou valores de retorno vazios. O segredo é lembrar que a depuração não é uma tarefa sua. Peça à IA para integrar o console.log para obter uma resposta detalhada do servidor. Em seguida, relate qualquer problema no bate-papo da IA e você terá o código revisado em pouco tempo.
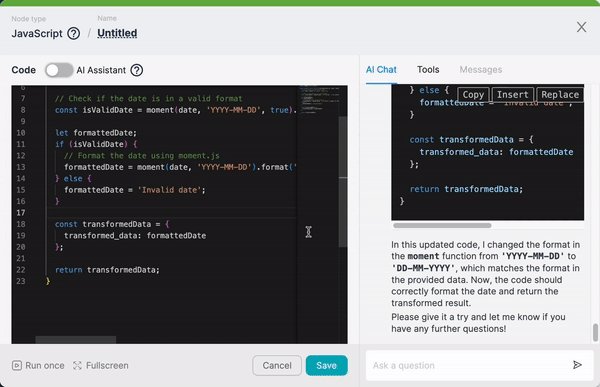
Você está tendo dificuldades com as tarefas de transformação de dados? Diga adeus a esses problemas, especialmente aqueles como a formatação de datas. Todos nós sabemos como um sistema pode exibir uma data no formato "AAAA-MM-DD", mas outro pode exigi-la no formato "DD MMMM AAAA".

Usando a transformação, uma data de webhook de "2023-07-11" teria a seguinte aparência:

Da mesma forma, a IA pode ajudar a manipular cadeias de caracteres, agregar dados, filtrar, classificar, transformar, mesclar, dividir, desduplicar, realizar análises estatísticas e até mesmo análises textuais.
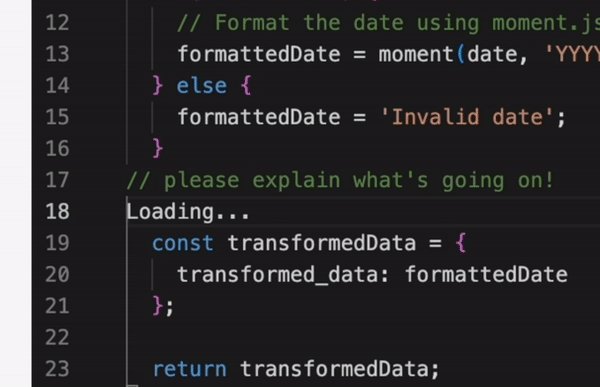
Em nossa discussão até agora, abordamos o assistente por meio de uma caixa de diálogo. Mas há outra abordagem, especialmente útil para a depuração de um segmento de código focado ou quando você precisa de uma explicação sobre a funcionalidade do código:

Nossa comunidade está repleta de atividades. À medida que a onda de soluções de baixo código ganha ritmo, os profissionais estão se juntando ao nosso bate-papo. Valorizamos muito o feedback, e nossa equipe está sempre pronta para responder às suas curiosidades!
Junte-se a nós em Latenode.com e faça parte do nosso Discord do Discord!
Apenas um lembrete: Você tem a chance única de experimentar o poder do nosso assistente de IA e a funcionalidade completa da nossa plataforma de forma absolutamente gratuita até o final deste ano



